7 xu hướng thiết kế web năm 2016
20:16, 28/11/2015
Dưới đây là các xu hướng về thiết kế web kỹ thuật số sẽ định hình trong năm tới. Từ năm 2016 trở đi, công nghệ thiết kế web có sự thay đổi đáng kể.

1. Trí tuệ nhân tạo
Trí thông minh nhân tạo sẽ tác động đáng kể lên tư duy thiết kế kỹ thuật số của các nhà thiết kế. Theo nhận thức ban đầu, thiết kế là công việc phía sau, có nhiệm vụ biến mọi thứ trở nên rõ ràng hơn. Khi ngày càng nhiều ứng dụng có xu hướng hiện diện bằng thông tin ngữ cảnh, thì trí tuệ nhân tạo sẽ phát huy tác dụng hỗ trợ cho chúng ta đưa ra các thao tác phù hợp dựa trên thông tin đó.
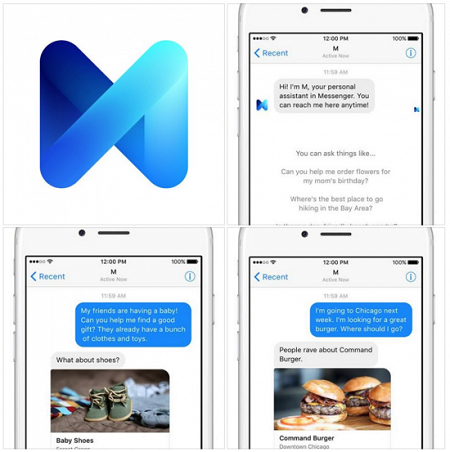
Điều này thể hiện rất rõ trên các ứng dụng di động và đang dần chuyển sang web. Ví dụ điển hình nhất là M của Facebook. Mặc dù tương tự với Siri, nhưng M có thể thực thi các nhiệm vụ rõ ràng hơn so với đối thủ của nó.
"M là trợ lý kỹ thuật số cá nhân bên trong Messenger nhằm hoàn tất các nhiệm vụ và tìm thông tin thay cho bạn. Nó được hỗ trợ bởi trí tuệ nhân tạo đã được huấn luyện và giám sát", David Marcus Messenger @ Facebook cho biết.

Một ví dụ khác là Trả lời Thông minh (Smart Reply) cho Gmail của Google. Smart Reply làm cho cuộc sống của người dùng Gmail trở nên dễ dàng hơn bằng cách gợi ý 3 câu trả lời dựa trên các email đã được gửi đi.
2. Tập trung vào sự tương tác thay vì bố trí (layout)
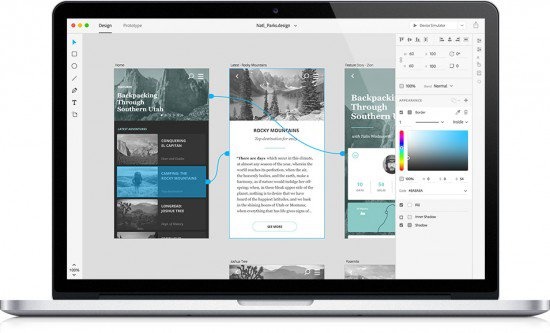
Theo truyền thống, thiết kế kỹ thuật số sẽ bắt đầu quy trình thiết kế bằng các phần mềm thiết kế như Photoshop. Cái nhìn trực quan và layout sẽ quyết định ở giai đoạn đầu của việc thiết kế. Điều này thuận lợi cho việc đưa ra ý tưởng để nhìn và cảm nhận về một thiết kế nhưng nó lại khá hạn chế khi các thiết kế được đem ra xem xét trông như thế nào và hoạt động ra làm sao với nội dung động, cũng như cảm nhận tương tác thực sự.
Để đáp ứng điều này, các công ty phần mềm đã bắt đầu tạo ra các công cụ thiết kế tương thích như Adobe Comet và Sparkbox. Các công cụ mới này cho phép các nhà thiết kế tập trung vào sự tương tác thay vì chỉ tập trung vào layout. Cách thức mới tạo ra các tài liệu thiết kế động còn cho phép các nhà thiết kế có nhiều thời gian hơn để suy nghĩ về việc làm thế nào tạo ra nhiều tương tác hơn thay vì chỉ suy nghĩ về layout khi thiết kế đã được mã hóa.

3. Thiết kế theo định hướng dữ liệu
Đến năm 2016, chúng ta sẽ tiếp tục chứng kiến sự chuyển đổi gu thẩm mỹ của các thiết kế. Thiết kế là kết quả của các ý kiến chủ quan. Các tổ chức lớn có quyền truy cập vào công cụ kinh doanh thông minh và có khả năng đo lường cũng như thiết kế lặp lại bằng các số liệu như tỷ lệ nhấp chuột, chuyển đổi, AB và đa biến thử nghiệm, v.v… tuy nhiên nhiều tổ chức nhỏ hơn thì lại không. Sự nổi lên của các công cụ mới như Apropose sẽ làm cho thiết kế theo chiều hướng dữ liệu ngày càng thông dụng hơn.
4. Đồ họa
Khi ngày càng nhiều thiết bị retina (võng mạc) xuất hiện trên thị trường, thì hình ảnh trên các trang web cũ sẽ dễ bị bóp méo trên các thiết bị này. Cách thức giải quyết vấn đề trên là sử dụng các hình ảnh đồ họa vector trong các định dạng hình ảnh. Ưu điểm của đồ họa vector là có thể thu nhỏ kích thước bất kỳ mà không mất đi chi tiết.
Một vài năm trước, định dạng hình ảnh mới được giới thiệu có tên SVG cũng được xem như một định dạng đồ họa vector. Điều tuyệt vời về các tập tin này là các nhà đồ họa sử dụng phần mềm như Adobe Illustrator có thể xuất các đồ họa vector của họ một cách trực tiếp ra file svg để hiển thị trên web. Hiện tại, SVG hỗ trợ cho tất cả các trình duyệt lớn đời mới.

5. Kể chuyện
Kể chuyện là một phần của bản chất con người. Chúng ta đọc tiểu thuyết, xem phim và kịch. Vì vậy, các trang web kể chuyện thường thu hút và khơi gợi cảm xúc người dùng hơn.
Kể chuyện đòi hỏi phải tạo ra được yếu tố trực quan và giao diện mà người dùng muốn tương tác. Đặt trọng tâm vào sự chuyển đổi, các nhà thiết kế được khuyến khích sử dụng kỹ thuật này nhiều hơn và chúng ta sẽ nhìn thấy kể chuyện xuất hiện nhiều hơn trong các thiết kế kỹ thuật số.

6. Cuộn dài
Với xu hướng kể chuyện trên các trang web ngày càng thu hút người dùng, cấu trúc cuộn dài sẽ liên kết các nội dung trên web với nhau được tốt nhất. Các trang web cuộn dài cho phép người dùng trải nghiệm liên tục các nội dung mà không bị ngắt quảng.
7. Sự tối giản sẽ tiếp tục phát triển mạnh
Sự tối giản sẽ trở nên phổ biến trong thời gian tới, do sự thông dụng của các "thiết kế phẳng" và các khuôn khổ như thiết kế của Google. Một số người đã chỉ trích các website có thiết kế tối giản vì nhiều trang web đang bắt đầu có xu hướng trông khá giống nhau.
Lý do xảy ra điều này do sự phổ biến của các mẫu thiết kế kỹ thuật số. Công nghệ thiết kế mẫu ngày nay đã trưởng thành và kết quả của điều này làm cho sự sáng tạo ra các mô hình mới không còn chỗ đứng.