Cùng tìm hiểu về Web Developer Tools của Firefox
Page Inspector:
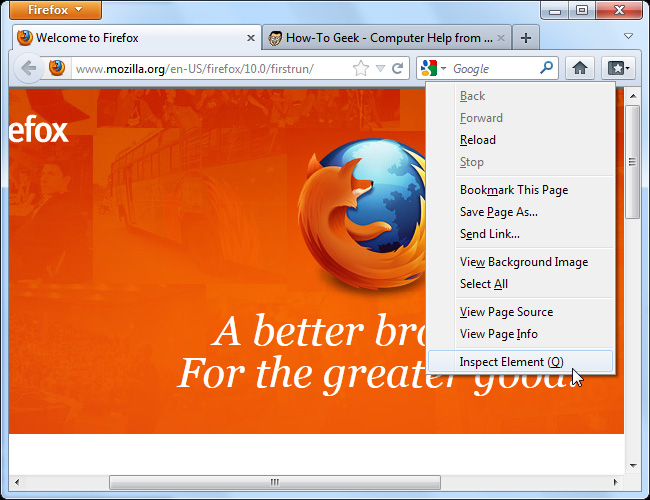
Kiểm tra từng phần cụ thể trên bất kỳ trang web nào bằng cách chọn vùng đó, nhấn chuột phải và chọn Inspect (nhấn Q), hoặc có thể khởi động Inspector trực tiếp từ menu Web Developer:
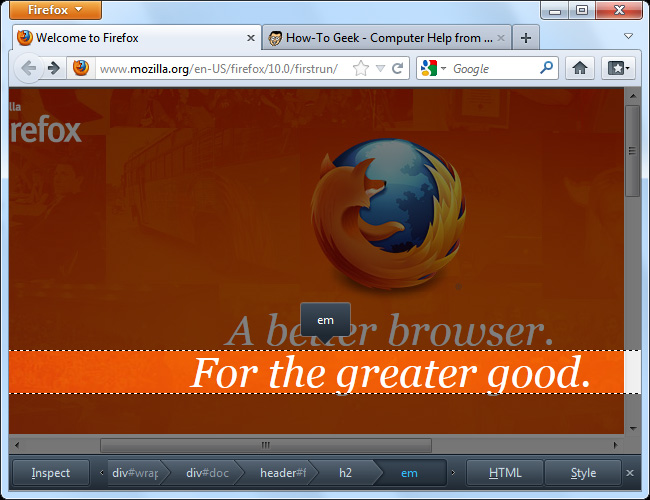
Các bạn sẽ thấy 1 thanh toolbar hiển thị ở phía cuối màn hình được dùng ở điều khiển Inspector. Khi chọn thành phần nào đó thì tất cả các phần còn lại sẽ bị mờ đi:
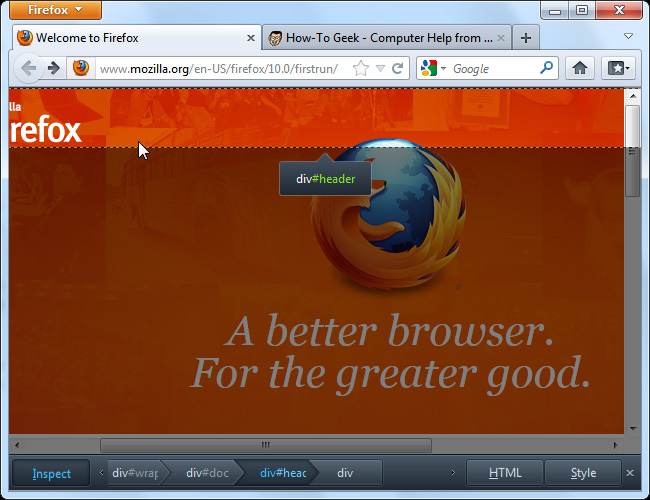
Nếu muốn chọn 1 chi tiết mới, nhấn nút Inspect trên thanh toolbar, di chuyển con trỏ, chọn thành phần mới và Firefox sẽ đánh dấu ngay bên dưới vị trí của chuột:
Bên cạnh đó, cách bày trí đơn giản và phù hợp của Inspector còn giúp chúng ta dễ dàng phân biệt được các đối tượng parent và child khác nhau.
HTML Inspector:
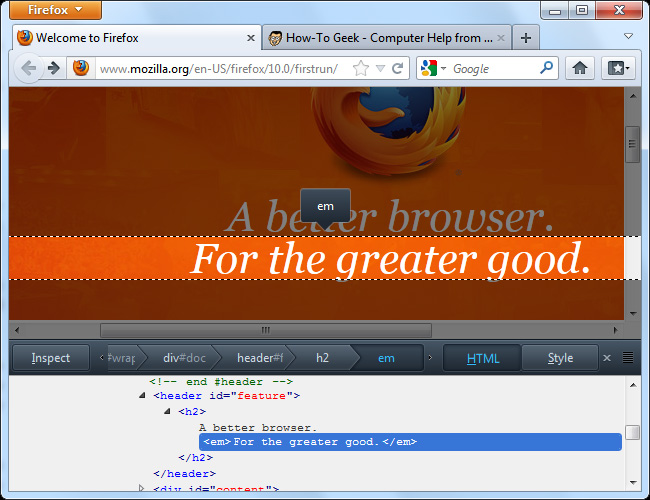
Nhấn nút HTML để hiển thị phần mã HTML đang được lựa chọn:
Tại đây, chúng ta có thể mở rộng hoặc thu nhỏ các thẻ tag HTML. Còn nếu muốn xem toàn bộ mã theo cách đơn giản thì chọn View Page Source từ menu Web Developer.

CSS Inspector:
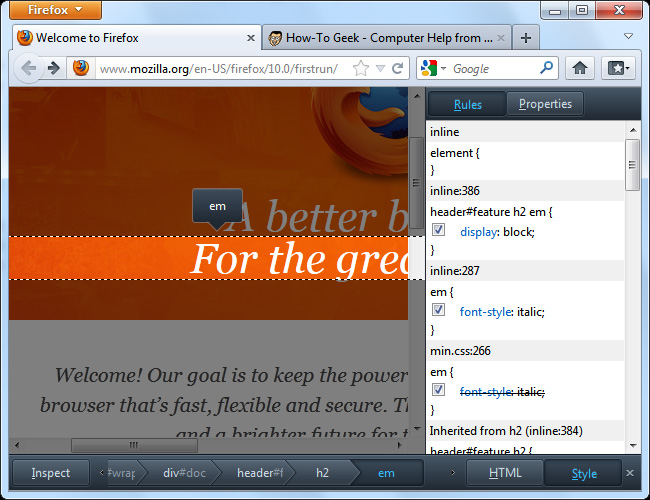
Nhấn nút Style để hiển thị các định dạng CSS đang được áp dụng trên phần được chọn.
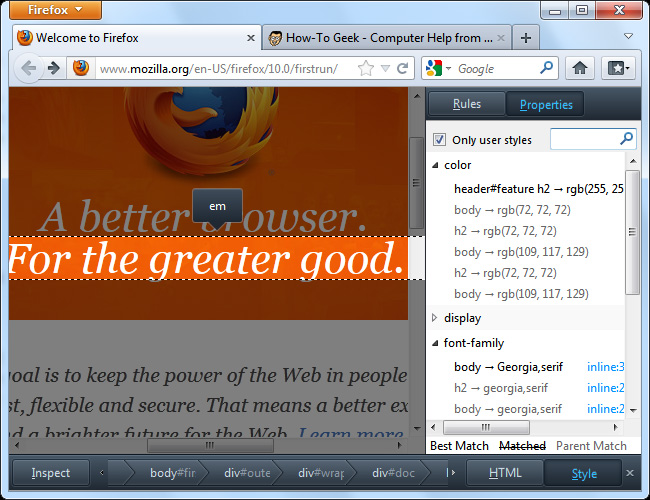
Bên cạnh đó còn có bảng điều thuộc tính CSS, người dùng có thể chuyển đổi giữa chúng bằng cách nhấn nút Rules hoặc Properties, nếu muốn tìm kiếm thông tin một cách nhanh chóng, hãy nhập dữ liệu tương ứng vào ô Search.
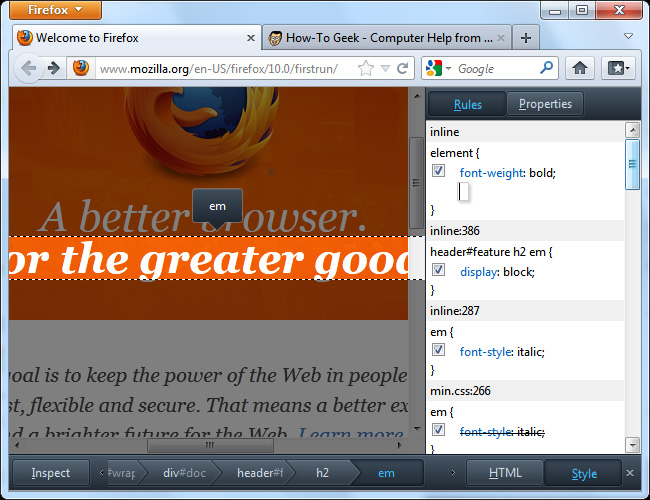
Hoặc trực tiếp chỉnh sửa CSS khá nhanh chóng và dễ dàng từ bảng điều khiển Rules, bỏ dấu check tại bất kỳ box nào để tắt bỏ quy luật áp dụng, nhấn vào đường dẫn tương ứng để thay đổi Rule, tự gán thêm Rule vào đối tượng từ phía trên cùng bảng điều khiển. Ví dụ ở đây, chúng tôi đã gán thêm thuộc tính CSS font-weight: bold; để làm cho đoạn text trở thành đậm.
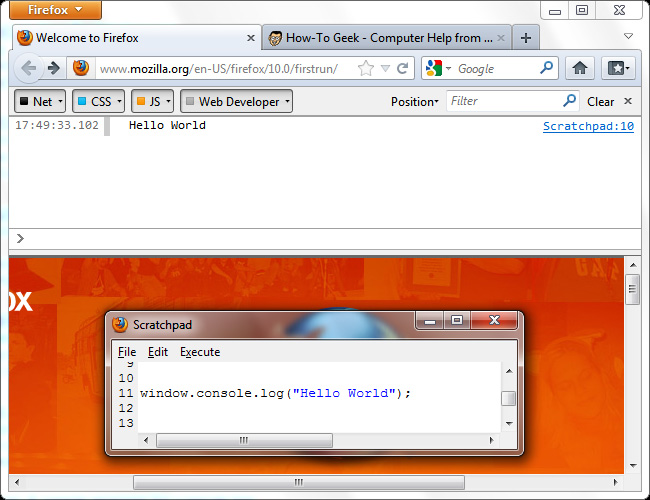
JavaScript Scratchpad:
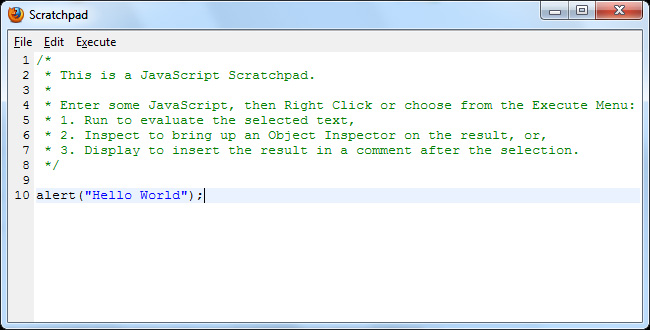
Tính năng Scratchpad mới được nhà phát triển Mozilla tích hợp vào phiên bản Firefox 10, và bây giờ đã kèm theo khả năng đánh dấu các cú pháp, lệnh cần thiết.
Sau khi chọn 1 đoạn mã nào đó, chọn menu Execute > Run, và đoạn mã được lựa chọn sẽ chạy trực tiếp trên tab đang mở.
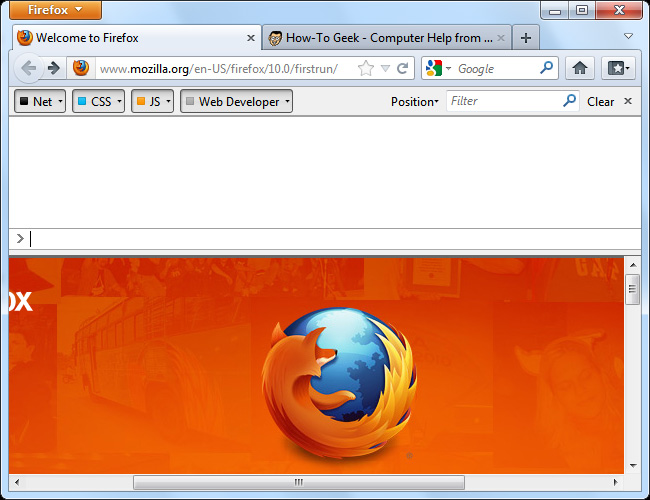
Web Console:
Thực tế, đây là 1 sự thay thế cho phần Error Console trên các phiên bản trình duyệt cũ – sẽ nhanh chóng được gỡ bỏ hoàn toàn trong những bản Firefox mới.
Phần giao diện điều khiển chính sẽ hiển thị 4 dạng thông báo khác nhau:
- Các yêu cầu, tín hiệu gửi đi trong hệ thống mạng.
- Thông báo lỗi JavaScript.
- Thông báo lỗi CSS.
- Thông báo từ phần Web Developer.
Vậy phần thông báo từ Web Developer là gì? Đây đơn giản chỉ là những tin nhắn được hiển thị ra từ đối tượng window.console. Ví dụ, chúng ta có thể chạy đoạn mã JavaScript window.console.log(“Hello World”); trực tiếp trong Scratchpad để in phần tin nhắn này tới Console. Bên cạnh đó, các nhà phát triển web còn có thể tích hợp chức năng này với JavaScript để cải thiện khả năng debug.
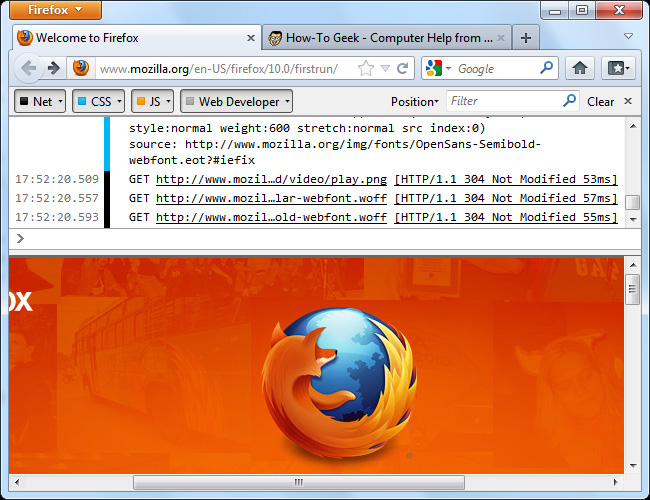
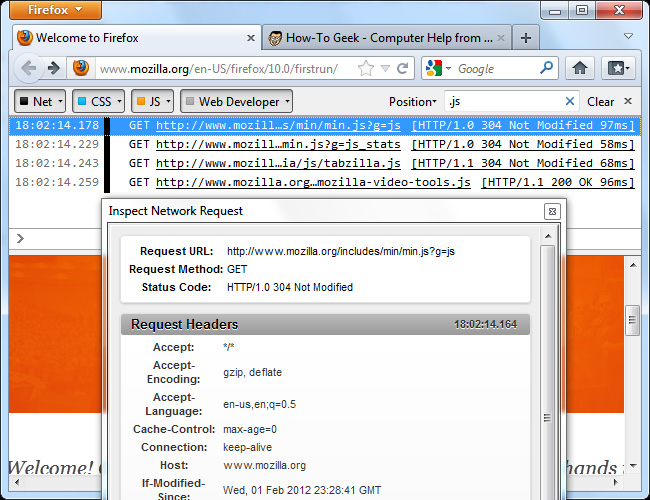
Refresh trang hiện tại, và chúng ta sẽ nhìn thấy các yêu cầu về network được hệ thống tạo ra cũng như nhiều thông báo khác.
Sử dụng ô Search để lọc dữ liệu, nhấn vào 1 request nào đó để hiển thị thông tin chi tiết, cụ thể:
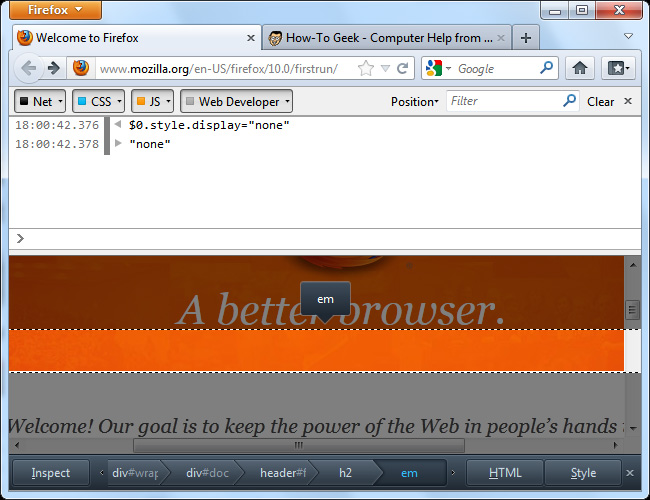
Trong Firefox 10 thì Web Console còn có thể làm việc song song cùng với Page Inspector. Tham số $0 chính là các đối tượng đang được lựa chọn trong bảng Inspector. Do vậy, nếu muốn ẩn đối tượng nào, các bạn chỉ cần chọn và chạy lệnh $0.style.display=”none” trong phần Console.
Nếu muốn tìm hiểu thêm về cách sử dụng Console và các chức năng đi kèm, các bạn hãy truy cập và tham khảo tại website Developer Network chính thức của Mozilla.
Get More Tools:
Bên cạnh đó, tùy chọn Get More Tools sẽ chuyển tới add on Toolbox của Web Developer trên hệ thống website Mozilla Add-Ons, bao gồm rất nhiều tiện ích dành cho lập trình viên, người phát triển ứng dụng web, một số ứng dụng hỗ trợ như Firebug hoặc Web Developer Toolbar.